The following page will give a short overview on the modelling tool and some screenshots, so prospective users can get a first impression. Furthermore, there are several posts which are linked here, explaining some more details on the modelling tool and some of the terms connected.
This modelling tool was created while working on my thesis for the bachelor degree. The title of the thesis is “Draft of a modelling tool and prototyping certain aspects using recent web-technologies, such as HTML5, CSS3 and JavaScript”. This tool requires the user to have a modern web browser, such as Chrome or Firefox. Users have the possibility to add modelling languages, describing the syntax of the language and some semantics, used by constraints. The syntax is represented in JSON, the constraints in JavaScript.
Some screenshots
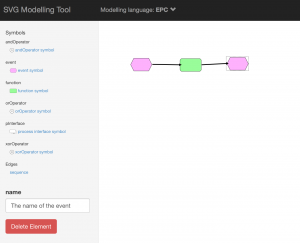
The following screenshot shows an EPC process. Symbols can be dragged and dropped from the left bar to the modelling area. Sequences can be also dragged and dropped and moved over the symbols in order to connect them. This page (click here) provides more details information on the icons and possibilities.
Try the tool here online: Go to the modelling tool
If you want to add your own modelling language or change existing ones, view the GitHup repo here and pull your version:
View the modelling tool on GitHub